Der ligger guld gemt i dit check-ud flow
Jeg har lånt lidt plads ud her på bloggen til Morten Vadskær som er indehaver af Faktorfobi og shopplatformen Shoporama. Morten skriver her lidt om konverteringsoptimering af checkout flowet på sin shop.
Forestil dig, der kommer 100 brugere ind på din webshop.
De 60 af disse lægger en vare i kurven.
Disse 60 har større potentiale for at blive til kunder end de 40, der ikke gør.
Ud af de 60, går kun 20 videre til din indkøbskurv. Der er nu mere potentiale i de 20 end i de 40, der ikke gik videre til indkøbskurven. Vi har nu 20 brugere, der mere potentiale i og 80 brugere, vi ikke gider interessere os for.
Ved at hjælpe de 20, der er i indkøbskurven, har du større chance for at få et salg. Bevares – det kan også lade sig gøre at “omvende” en af de 80, men der skal kæmpes hårdere for at få ordren.
Derfor sætter jeg som regel ind i check-ud flowet, når jeg skal optimere vores shop Faktorfobi.
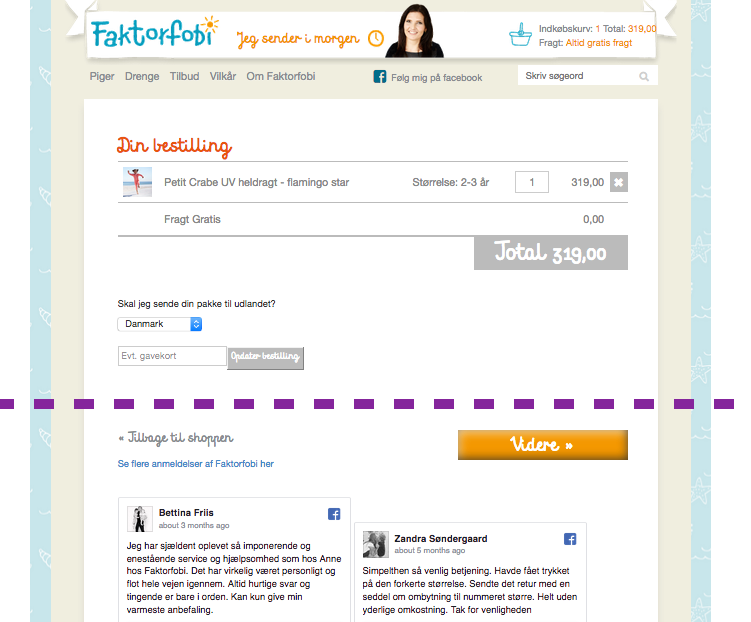
Se da Faktorfobi blev re-designet, var der 100 ting at tage stilling til. Så vi overså åbenbart nogle åbenlyse design-bommerter, der naturligvis ikke skulle have fundet sted. Men når klaveret spiller ser man ikke altid tingene klart.
Så ja… jeg lod denne her passere.

Stod en dag i en undervisningssituation og så på den og tænkte “I guder det ser ud”.
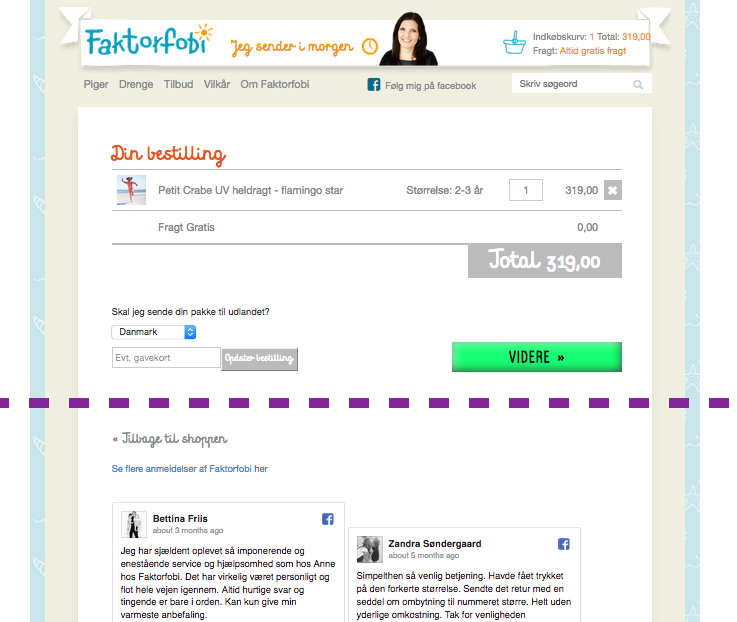
Det tog ikke mange minutter at rette til og så tænkte jeg “lad mig lige gøre den grøn samtidigt”.

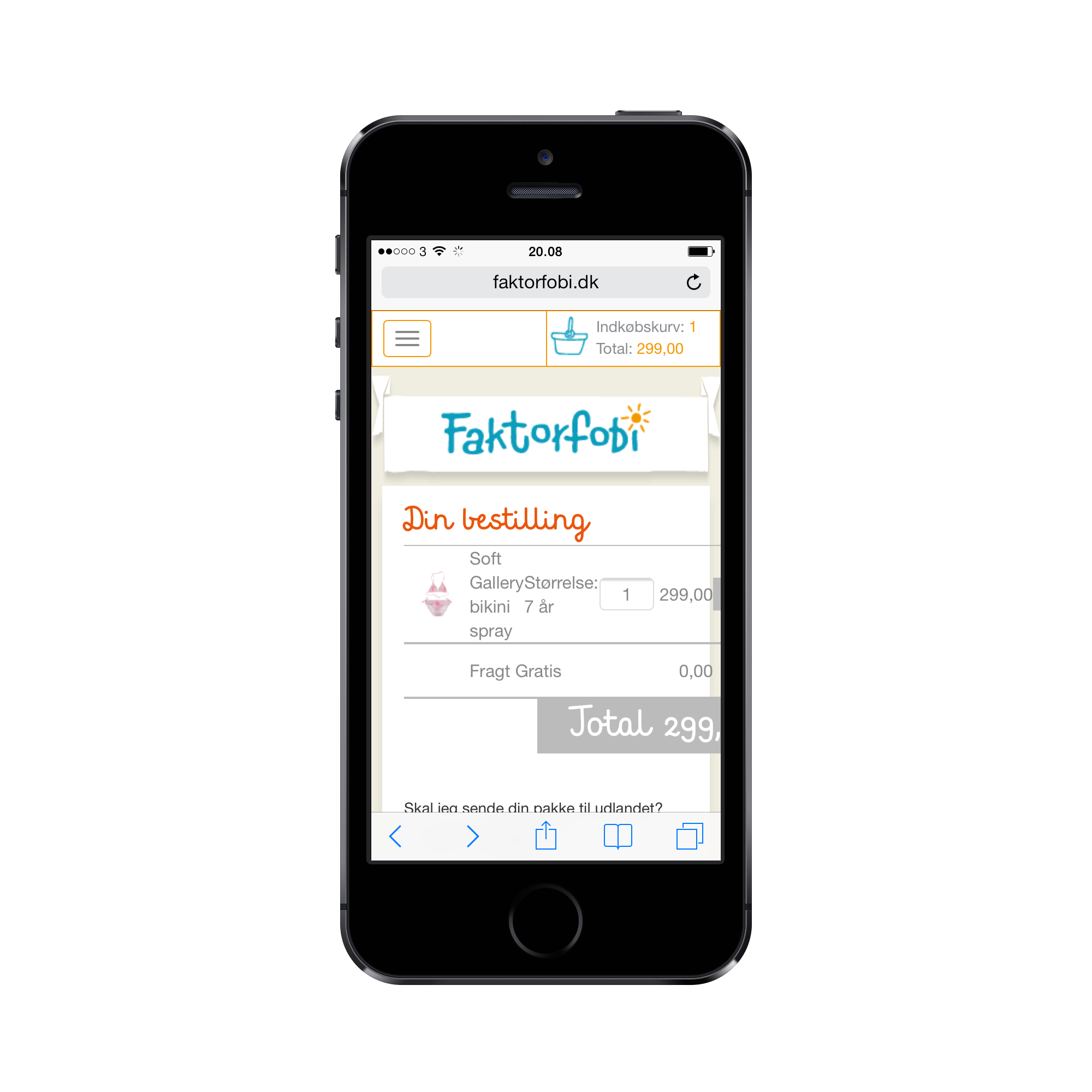
Men det var værre endnu
For jeg kom også til at se den på en mobil.

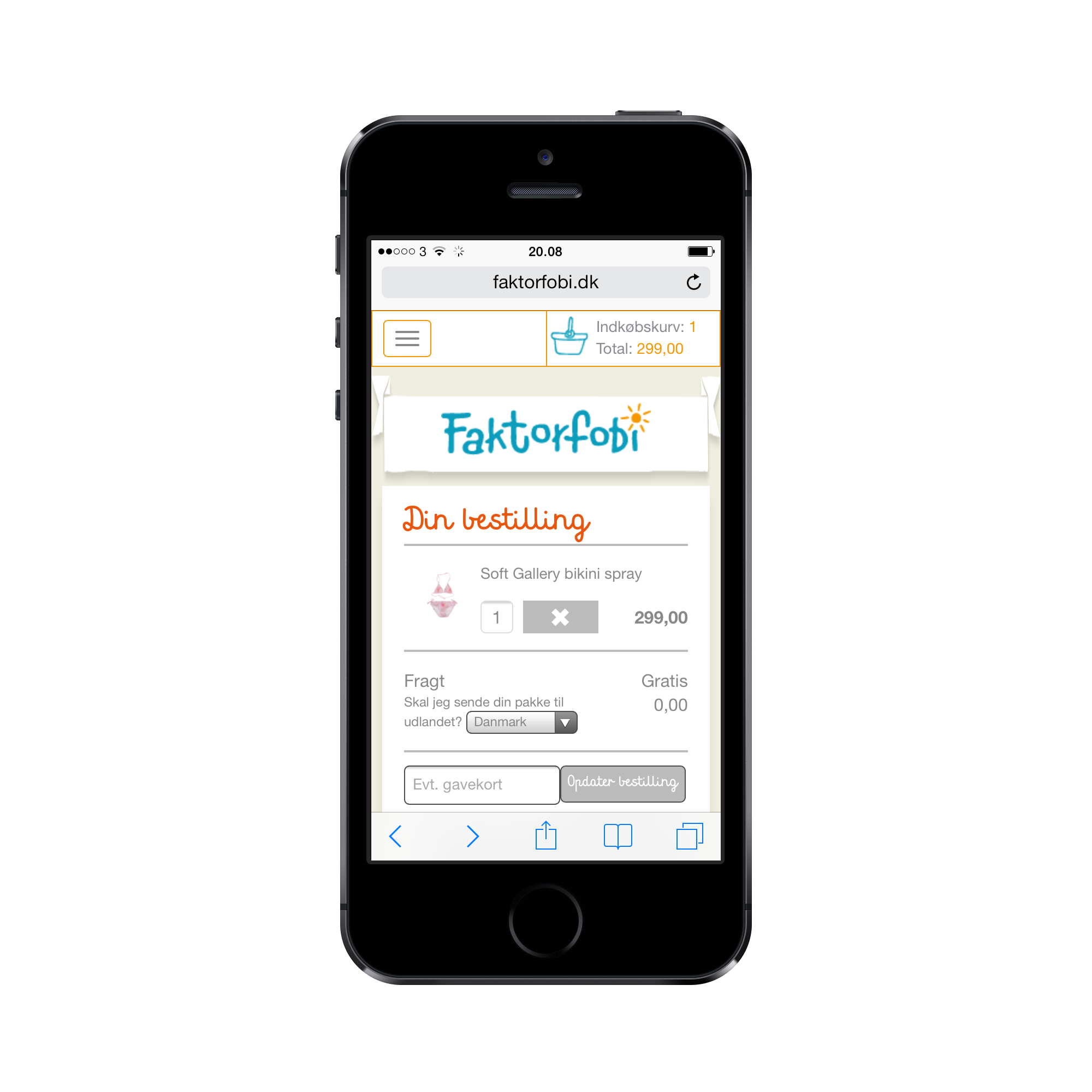
Jeg hyrede Lars Hesselberg til at rette det op. Og på få timer havde han taget det layout under kærlig behandling. Så det nu er en fryd for øjet.

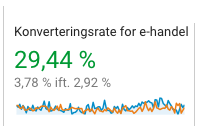
Efter fire måneder var det tid at følge op. OG det ser ud til at have båret frugt. 29% stigning i konverteringsraten!

Men er det split-testet?
Nej – det er det ikke. Så der er ikke nogen videnskabelig evidensfætter, jeg kan hive op. Jeg har ganske simpelt bare taget det her som “sådan skulle det have været fra start”. Og jeg er heller ikke færdig (er snarere kun begyndt).
Tips til at forbedre dit check-ud
Her vil jeg komme med nogle tips, der har hjulpet mig/været øjenåbnere for mig, når jeg skulle forbedre check-ud på diverse webshops.
Brugertest det
Ja – det kan jo ikke siges for tit. Lav en tænkehøjt-test (også på mobil og tablet – som jeg ikke fik gjort).
Det behøver hverken være tidskrævende eller dyrt. 3-5 brugertests og du er langt.
Opsæt noget tracking
Sørg for at have noget tracking på. Jeg har altså opsat en tragt (funnel) i Google Analytics. Men du kan også sætte det op i Hotjar (som kan give dig heatmaps og optagelser af brugerens adfærd også). Du kan i hotjar også opsætte form tracking, så du kan se, hvor langt dine brugere når med at udfylde en formular (og hvor de falder fra).
Fjern navigationen
Fjern støj generelt. Jeg foretrækker et check-ud flow er helt strippet ned til næsten ingenting. Vil dog anbefale, at man stadig kan komme tilbage til forsiden (typisk kan det klares med klik på logoet) samt at der er en tilbageknap (folk kan godt lide at have en udvej selv hvis de ikke har tænkt sig at bruge den).
Og for guds skyld ingen forslag undervejs om, at folk skal “synes godt om os på Facebook”. Det er det sidste sted, du vil have dem hen lige når de sidder med kreditkortet i hånden.
Tydelig vejvisning
Jeg kan godt selv lide at vide, hvor langt jeg er nået og hvor langt, jeg har igen. Det er heldigvis ved at være standard, at man får det vist i de fleste webshops.

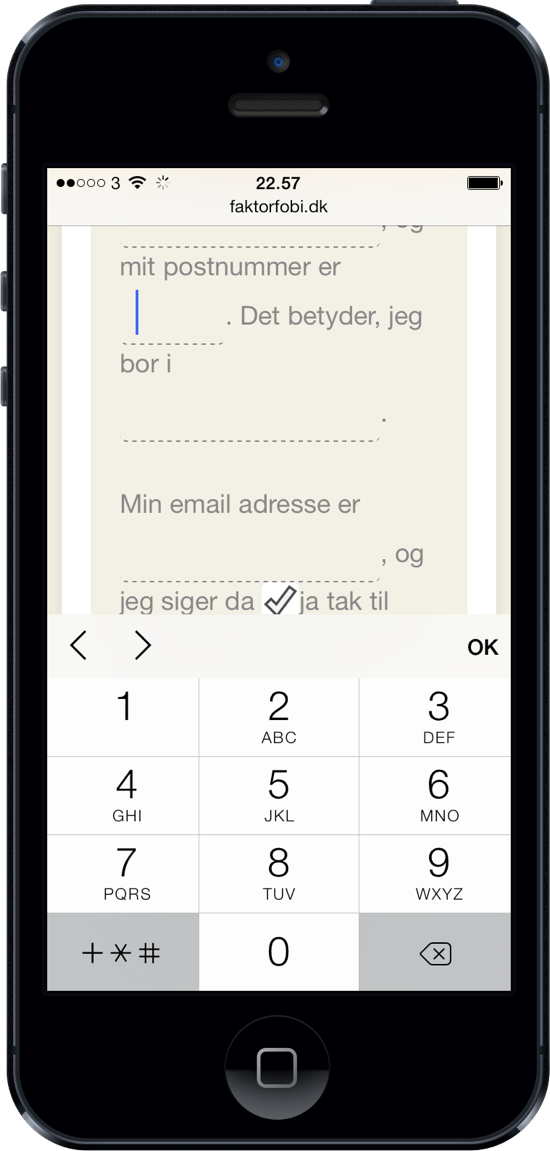
Brug de nye html5 input-felter
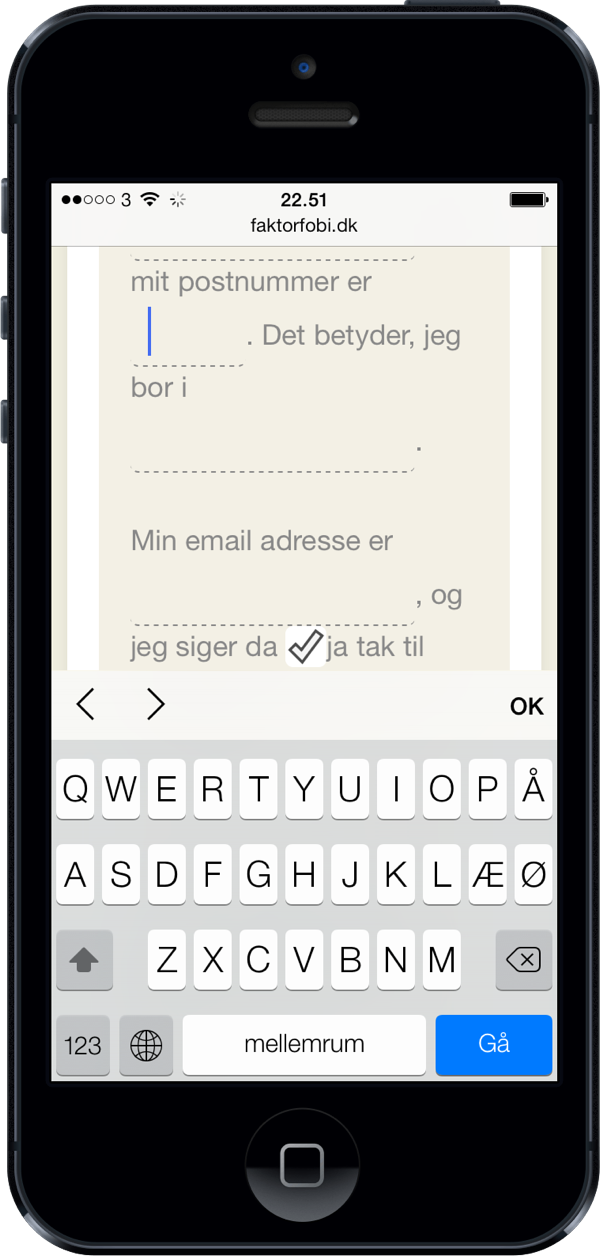
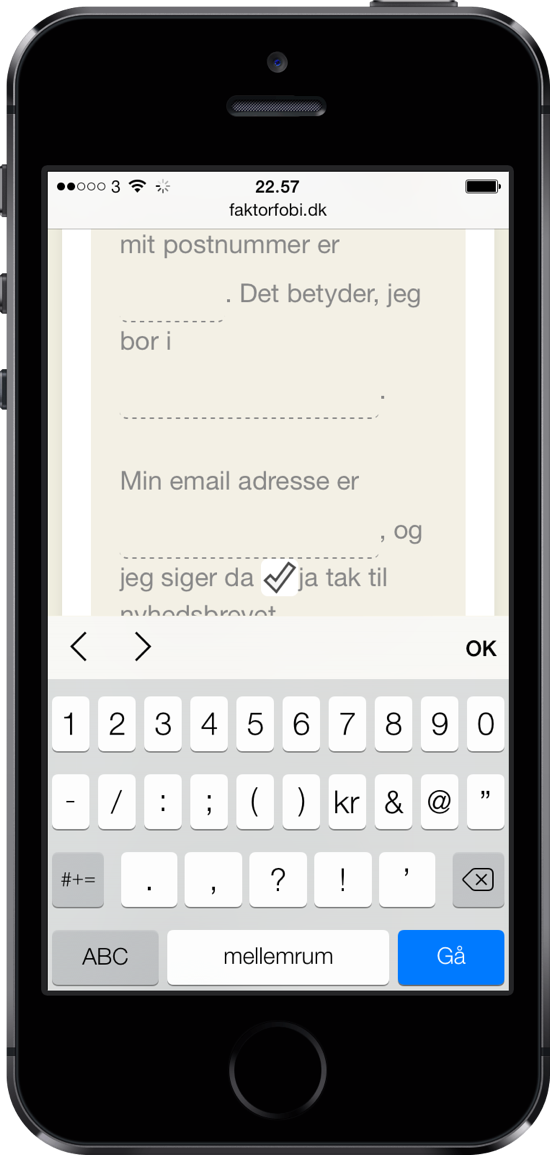
Med html5 kom der andre inputfelter end “text”. Særligt skal du benytte “tel” og “email”. Her angiver man ikke blot (til browseren), at der skal skrives henholdsvis et telefonnummer og en email adresse. Men på smartphones og tablets skifter tastaturet også, så der er et snabel-a på tastaturet, når der skal indtastes en email adresse og ved telefon får man et numerisk tastatur.
Her kan du se forskellen på, om man bruger type=”text” eller type=”number” eller type=”tel” på postnummeret. Det rigtige er nok at bruge “number”, men effekten er bedre med “tel”, så det vil jeg anbefale.



Gætter på du er enig med mig i, at det sidste er det bedste resultat (her i Danmark, hvor vi kun bruger tal i vores postnumre).
Vil du vide mere?
Emnet checkout optimization er gigantisk. Det er et sted, hvor man med små optimeringer kan opnå meget.
Danske Baymard har udgivet et hav af artikler om at optimere dit checkud flow.
Håber du kunne bruge min læring og mine tips til noget. Held og lykke med optimering af dit check-ud flow.
Uber rabatkode 2016: uber100kode

Du er skarp som altid, Morten
Jeg kan især godt lide din holdning om fravalget af A/B test, når det er en åbenlys forbedring.
Og personligt irriterer det mig HVER gang folk ikke har styr på deres input felter. Der vil jeg i øvrigt tilføje, at jeg har sat autocomplete=off på samtlige felter, samt autocapitalize=off på email.
Du er skarp som altid, Morten
Jeg kan især godt lide din holdning om fravalget af A/B test, når det er en åbenlys forbedring.
Og personligt irriterer det mig HVER gang folk ikke har styr på deres input felter. Der vil jeg i øvrigt tilføje, at jeg har sat autocorrect=off på samtlige felter, samt autocapitalize=off på email.
Fed case, Morten. Hvilke perioder dækker 29%-stigningen over?
Har selv haft stor succes med en webshop hvor tjeck ud siden blev lavet om fra 3 sider/step til at klare det hele på en enkelt side.